When I first thought about implementing payment via a crypto currency I looked at the available solutions like Stripe. The problem I had with stripe was that they allow Bitcoin payments only with US merchant accounts so this was no option for me. In the Ethereum world it looks even worse. There are a few newer services but of course they all want their share of the cake.
Building an Ethereum payment system from scratch
What do we need?
- A webserver running PHP
- At least one Parity node in your private network with RPC enabled
- A vanity address generator on the webserver like vanity-eth
How does it work?
- Calculate the price in ETH using the current price from the coinbase or kraken API
- Generate an address pair with the vanity generator and encrypt or move the private key to another server
- Display the generated address to the customer and check the address every few seconds if a payment has been received
Enough theory, let's build it
Step 1: Setting up the server
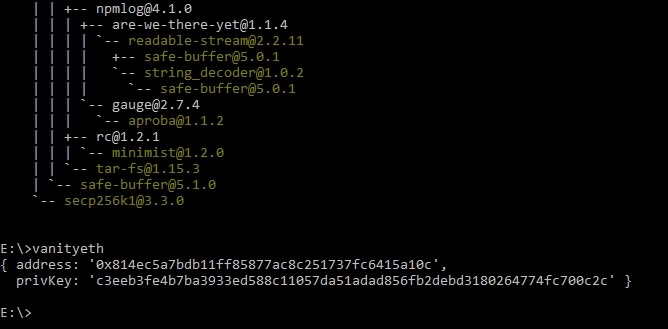
We'll use the vanity-eth from nodejs for generating the addresses.
npm install -g vanity-eth@1.0.4"
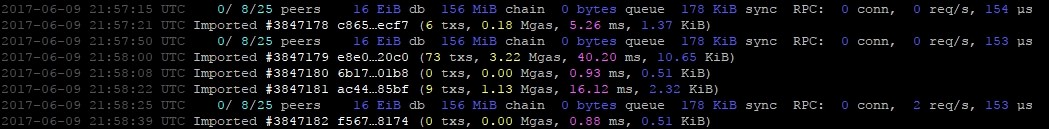
You also need some Etherum nodes. I'm using Parity since it's fast and reliable.
Start it with these parameters, but don't expose the nodes directly to the internet, keep them behind firewalls without port forwarding.
parity --jsonrpc-interface 0.0.0.0 --jsonrpc-hosts="all" --auto-update=all --jsonrpc-cors null
For even faster deployment you can use the Parity Docker container. You can also save the data so you won't have to re-sync every time you remake the container.
Step 2: Writing the payment class
First create a folder named "libs" and clone the php-ethereum repo into it. The ethereum-php project is a nice wrapper for the json-rpc class.
Then use the following class and save it as ethpay.php. This is the main logic of the payment processing. You can use it to:
- Generate address pairs
- Check balances (pending and finished)
- Convert from WEI to ETH
Last step: Integrate with your website
There are multiple ways to do this depending on your service.
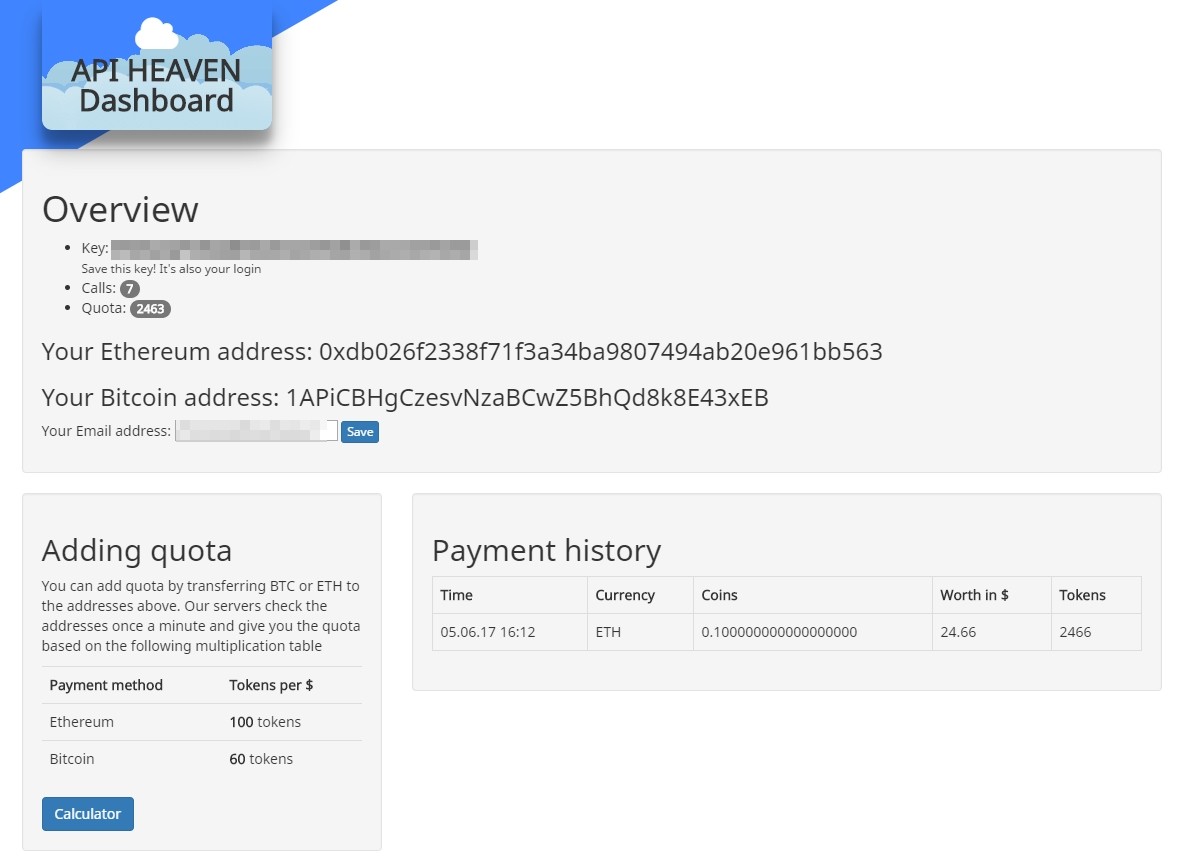
On API Heaven we give each customer a ETH address which they can deposit funds to. A cronjob checks all customer addresses every minute to detect changes. If they added ETH to the address, the balance is converted to API quota so our customers don't even need to log on to the site to add funds.

Another aproach would be to calculate a fixed price and save it in the user session. The customer has to pay while they're on the website and you check with AJAX for received payments. If the whole amount is received, the backend triggers the sale.
Bottom line is that you don't need external services to integrate an Ethereum payment system on your site. Play and learn with Ethereum

Comment using SSH! Info

