A few months ago I started going HTTPS for all my sites. One of the sites I was particularly excited about moving to HTTPS was my image hosting service PictShare
I've been using PictShare for a long time (long before I moved it to HTTPS) and I even use it in this blog to embed pictures in posts.
I use a simple .htaccess HTTPS forcing file but I was wondering:
Are images embedded with HTTP links also forced to HTTPS?
To make it more clear:
I want to create a simple HTML page on example.com which includes images from the remote Server pictshare.net
<!-- Let's assume the URL to this file is example.com/test.html -->
<!-- Pre-HTTPS link but Server is now forcing https via .htaccess. Will your browser now load it as unencrypted HTTP or encrypted HTTPS? -->
<img src="http://www.pictshare.net/thumbs/800x600/5a37998ecf.jpg" />
<!-- Post-HTTPS link. No surprises here it just loads via encrypted HTTPS -->
<img src="https://www.pictshare.net/thumbs/800x600/5a37998ecf.jpg" />Let's find out
There are many ways to find this out and I want to try two of them:
1. What the server sees
Since I have separate log files for http and https for PictShare it's easy to check where a request was going but just to be sure I'll also look at tcpdump
What's in the log files?
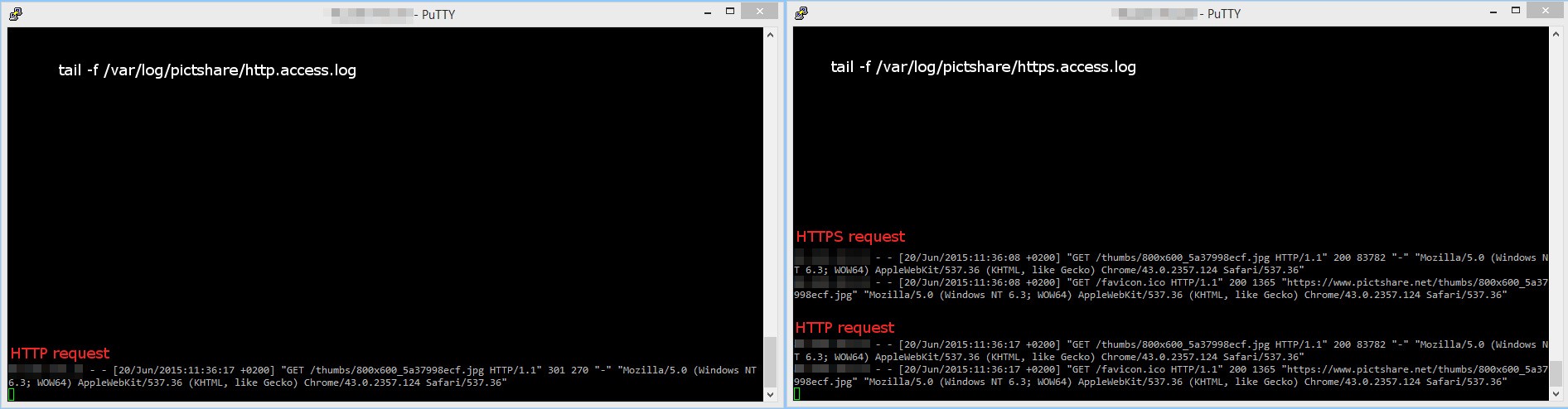
I tail -f'd my log files and requested the link from the example above with and without HTTPS
Direct request from a browser (Chrome)
Interesting.. it seems the browser is requesting the unencrypted image, then realizes the redirects and then loads the HTTPS image. Later with tcpdump we'll check if the image really is transferred two times.
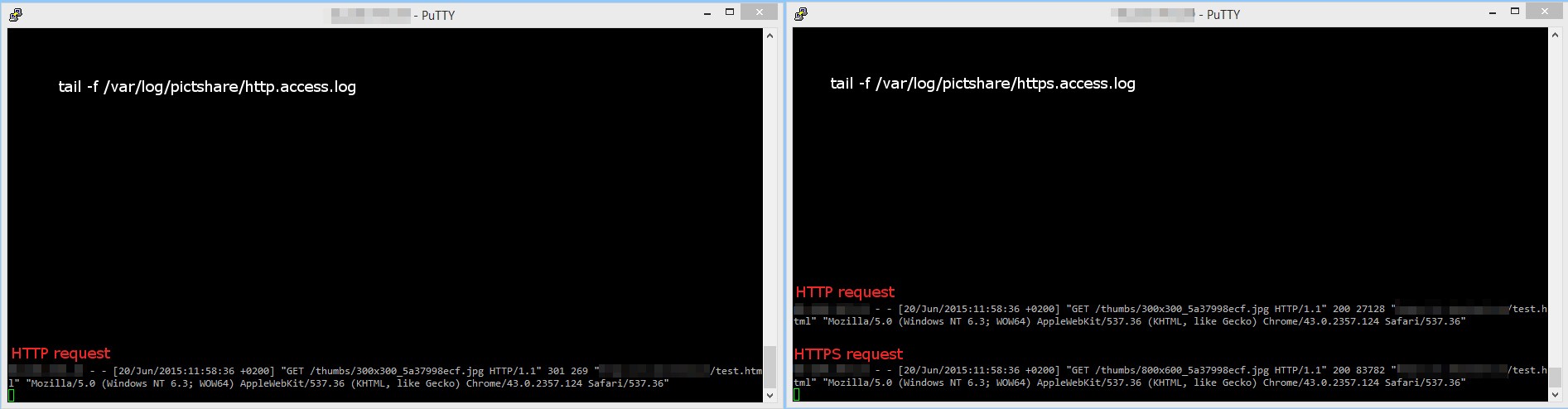
Embedded request
To test this I made a simple HTML file and uploaded it to one of my webservers.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Image request test</title>
</head>
<body>
<!-- HTTPS -->
<img src="https://www.pictshare.net/thumbs/800x600/5a37998ecf.jpg">
<!-- Another picture with HTTP (to avoid caching) -->
<img src="http://www.pictshare.net/thumbs/300x300/5a37998ecf.jpg">
</body>
</html>Same result. So the HTTP image is requested via HTTP and HTTPS but maybe the browser doesn't actually load the image twice but sees the redirect header and just loads the HTTPS image? Let's check
2. What the client gets
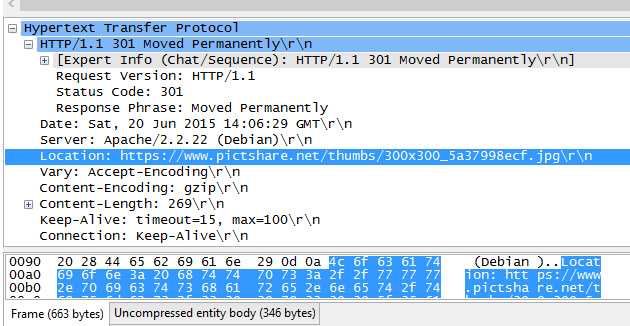
If I capture the traffic with Wireshark I see this:

- The file was requested via HTTP
- The server answered with status code 301 (Moved permanently)
- The server told the browser where to find the new image (with HTTPS)
What does that mean in terms of security?
- If someone can monitor your traffic they'll see what content you have requested
- They can't see the content itself but in this case (with PictShare) they could just send their own request for the image and see what you've seen
To answer my initial question
- The client will see the image
- If the site, the image is embedded on, is using HTTPS the browser will give you a warning but might load just fine
- The image is not transferred via HTTP, Metadata is (the url)
So.. try using HTTPS everywhere and all the time

Comment using SSH! Info